When to use
- To show information about options for where to sit.
- To enable users to scan the distinct types to make a selection.
When not to use
- For general visual context—use an illustration.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Designing | Released | N/A | Released |
Content structure

Behavior
Explain the types
While the visual cues available for each seat type should help users understand their options, some users might not understand it at first glance. Provide a clear legend explaining each type so users can scan for what they want.
Look & feel
Seat sizes
Seats come in two sizes: small and medium. Use small seats for small screens and medium seats for larger ones. Our media queries or useMediaQuery hook can help with this.
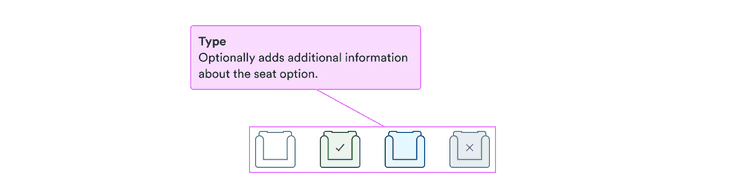
Seat types
Seat types present clear options for quick scanning. This allows users to find the option that fits them best.