When to use
- You have a larger process (such as processing a customer request) broken into steps.
- Users have no control over the process.
- You want set user expectations about progress being made.
When not to use
- There is a task users should complete and you want to nudge them along the process—use a wizard.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Designing | Released | Released | Released |
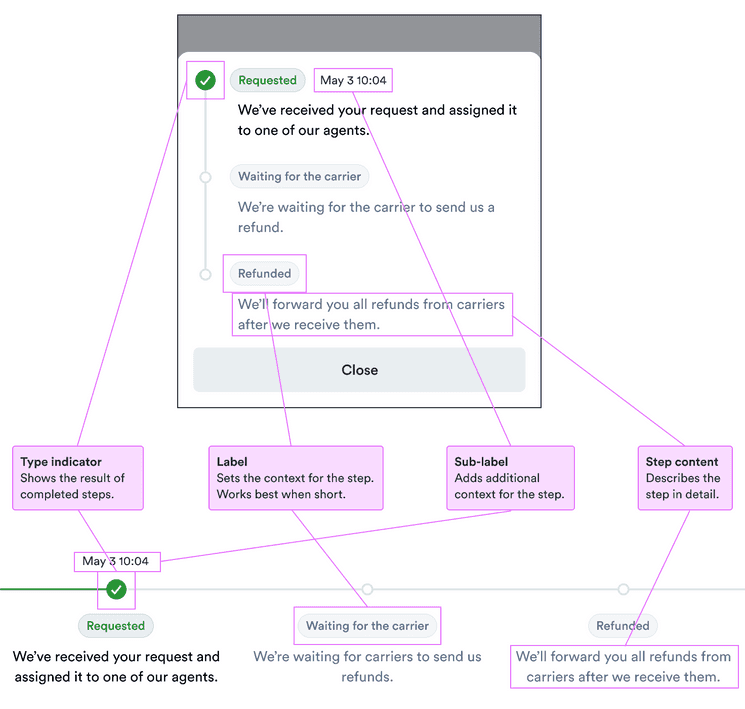
Content structure

Look & feel
Step types
Each completed step can have one of three results: success, warning, or critical. Use these types to add context for the process.