When to use
- To collect longer answers from users.
- To gather detailed information with guidance on what to enter.
When not to use
- For short and simple user input—use an input field.
- For longer responses that users can upload—use an input file.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Planned | Released | Released | Released |
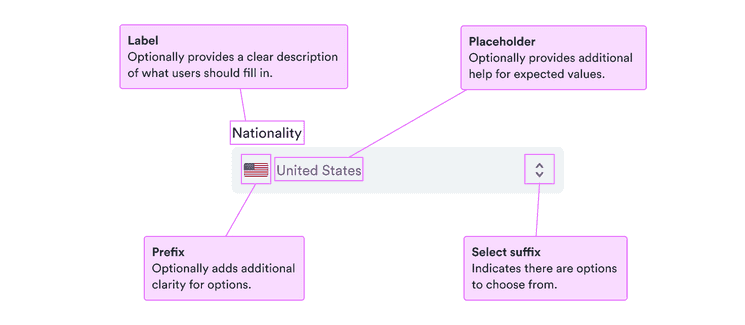
Content structure

Content
Use labels
Labels serve to clearly present what’s expected. They’re especially important for people who don’t see other visual cues. But they also help everyone know exactly what to enter.
For the label, use short descriptive phrases, ideally nouns that make the request clear. See our patterns for form labels for some examples.
Use error and help messages
For more complicated fields, sometimes labels aren’t enough. You want to include any necessary information as clear as possible to help users complete the fields.
Use help messages to guide users before they enter anything and clear calm error messages when there’s a problem with what they entered.
Remember that such messages are likely to invoke negative feelings, so be positive and focused on solutions to any problems.
Error and Help messages
Include placeholder examples
When you have additional information or helpful examples, include placeholder text to help users along.
Remember that placeholder text is visually less important, low in contrast, and disappears once users enter anything. So do not include anything necessary to complete the field.
Look & feel
Background color and borders
See why background and borders for fields differ between app and website versions.