When to use
- To let users know progress on their action in the UI is being made.
- To keep users from giving up on an experience.
- Especially after user input to prevent repeated action.
Read or listen to more about progress indicators.
When not to use
- For progress on a large task with steps users should complete—use a wizard.
- For progress on a process out of their control—use a timeline.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Released | Released | Planned | Released |
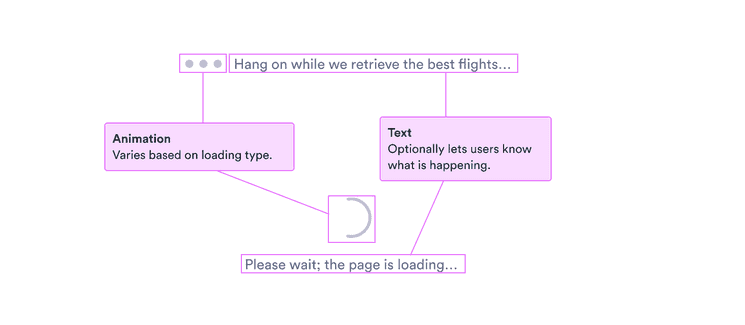
Content structure

Behavior
Use the right type
Differ loading types take up different spaces and create certain expectations in users. Choose the loading type to correspond to the content that’s being loaded.
Content
Let users know what’s happening
Loading components help show users progress is being made. Make it clear where the progress is leading with helpful text indicating what’s coming or what action is being taken.