Use color intentionally. It’s not decoration. Color is supposed to be functional.
General guidelines
We have different shades for every defined color in Orbit. For most of our colorsnote, the following points should apply:
- Every color has specific guidelines for meaning. We honor these guidelines in order to maintain consistency across the product.
- It’s usually safe to combine the Light and Dark shades of any color. Text in the Dark shade should be readable on the Light background of its color.
- No Dark shade should be used as a background.
- Every non-Dark color has two additional shades defined:
:activeand:hover. These additional shades should only be used for very specific cases. - All of our colors are also defined as design tokens, so non-Orbit components can use Orbit colors directly and they don’t need to define colors again in their local codebase.
Background & foreground colors
We use two main colors for backgrounds:
And four colors to create status backgrounds:
These are mostly used for backgrounds for any elevation level or component. These colors are accessible with dark foreground colors, so we recommended using Light shades for backgrounds and Dark shades for foregrounds. You can also use complementary and minor colors from our palette, which should give you enough colors to work with.
Interactive colors
Interactive colors are used in components with some indication of state that do not move you forward in the flow or redirect you to another page. All of these elements should be colored in . This mostly means hover, focus, select, active, press, and drag states.
Actionable colors
Actionable colors are used in components that include an action (such as moving you forward in the flow). This means the Button, ButtonLink, and TextLink components. For the actionable color, we use our main . Elements that aren’t actionable shouldn’t be in this color.
Orbit palette
The color palette contains every one of the colors we use in our designs. These colors are also used by default in white label solutions for our partners and can be modified to their brand colors (see more about theming).
Product
Product guidelines
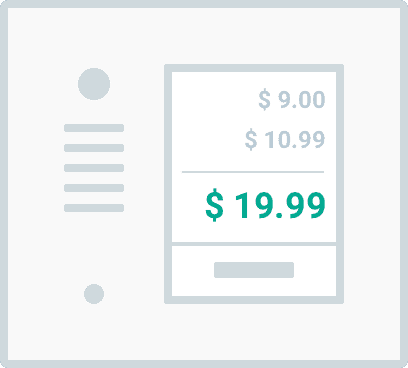
Use Product Normal for primary actions
When used only for primary actions on buttons or text links, the actions tend to stand out from the interface.

Don't use Product color to highlight information
Bigger font sizes and heavier font weights help highlight. See typography for more.

Don't use any Product color for the focus state of form elements
This is exactly what Orbit Blue was designed for.

Don't use Product colors for backgrounds
To try to keep the UI light as possible, use only Cloud colors or Light shades for backgrounds.

White
White guidelines
Use White as the background for content
This allows important information to appear on the page without interference.

Use White as the background for inputs
But make an exception for mobile apps. There, follow best practices and use gray for input backgrounds.

Cloud
Cloud guidelines
Cloud colors are generally used for backgrounds or borders.
Use Cloud Light for the page background
Then the page doesn’t blind users with bright white and it works well with white Cards and sections for content.

Don't use Cloud Normal as the border for inputs
Use instead.

Cloud exceptions
- It’s possible to use Cloud colors as backgrounds for inputs in mobile apps, where it’s a common pattern.
Ink
For more information about usage, see Typography and Icons.
Ink guidelines
Ink colors are generally used for typography and icons.
Use Ink Dark as the main text color
Even better, rely on the value of as it properly supports theming.

Don't use any Ink color for backgrounds
We like our interface light and this would really mess with visual priorities.

Status colors
Green
Green guidelines
Orange
Orange guidelines
Don't use Orange to highlight information
If you really need to highlight something with color, use Blue.
Red
Red guidelines
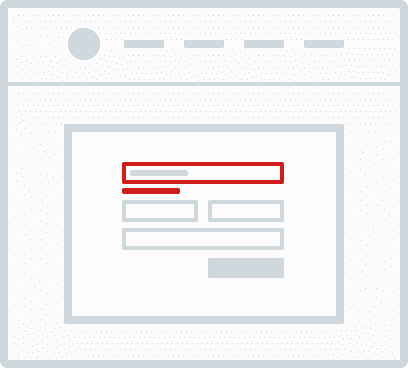
Use Red for critical states
It’s great for error states, showing negative information, and informing users about critical states of their actions.

Use Red for destructive actions
It communicates that something important and negative will happen when triggered.

Blue
Blue guidelines
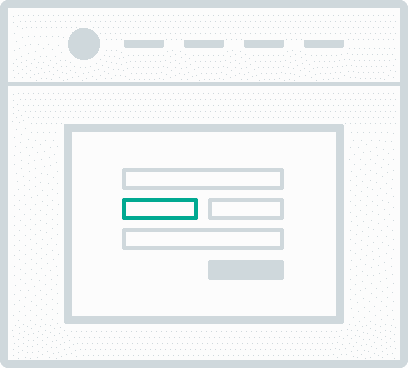
Use Blue Normal for focus in forms
Orbit uses Blue for focus states of inputs, buttons, and other form elements.

Use Blue Normal for active or selected states
Orbit uses Blue in all selected states for checkboxes and radios, active tabs, and components like ChoiceTile that allow users to pick something.

Social color palette
Social guidelines
There aren’t any specific colors for Google. We just use the colored version of their logo and for text.
- Shades are an exception because they’re usually used for general use cases like texts, headings, and borders.↩